Portfolio Website Design
This is the design and development journey of the very portfolio website you're viewing right now. Started in January 2025 as a personal project, it showcases my skills in modern web design and development.

This is the design and development journey of the very portfolio website you're viewing right now. Started in January 2025 as a personal project, it showcases my skills in modern web design and development.

January 2025
Explored designs on framer.com for inspiration
February 2025
Created multiple design iterations
March 2025
Built the website with HTML, CSS, JavaScript, and Alpine.js
April 2025
Deployed the final version with all projects and content
Figma
Heavily inspired by modern designs from framer.com, with a focus on clean layouts, smooth animations, and intuitive navigation.
Comprehensive dark mode design with carefully selected color palettes that maintain accessibility and visual hierarchy in both light and dark themes.
Fully responsive design that adapts seamlessly to all device sizes, from mobile phones to large desktop screens, ensuring a consistent user experience.
Subtle animations and micro-interactions that enhance the user experience and add a layer of polish and sophistication to the portfolio website.
The portfolio website went through several design iterations before arriving at the final design. Inspired by modern designs from framer.com, each iteration refined the user experience and visual aesthetics.

The initial concept focused on a clean layout with minimal navigation. Click to enlarge.

Refined with improved typography and project card layouts. Click to enlarge.

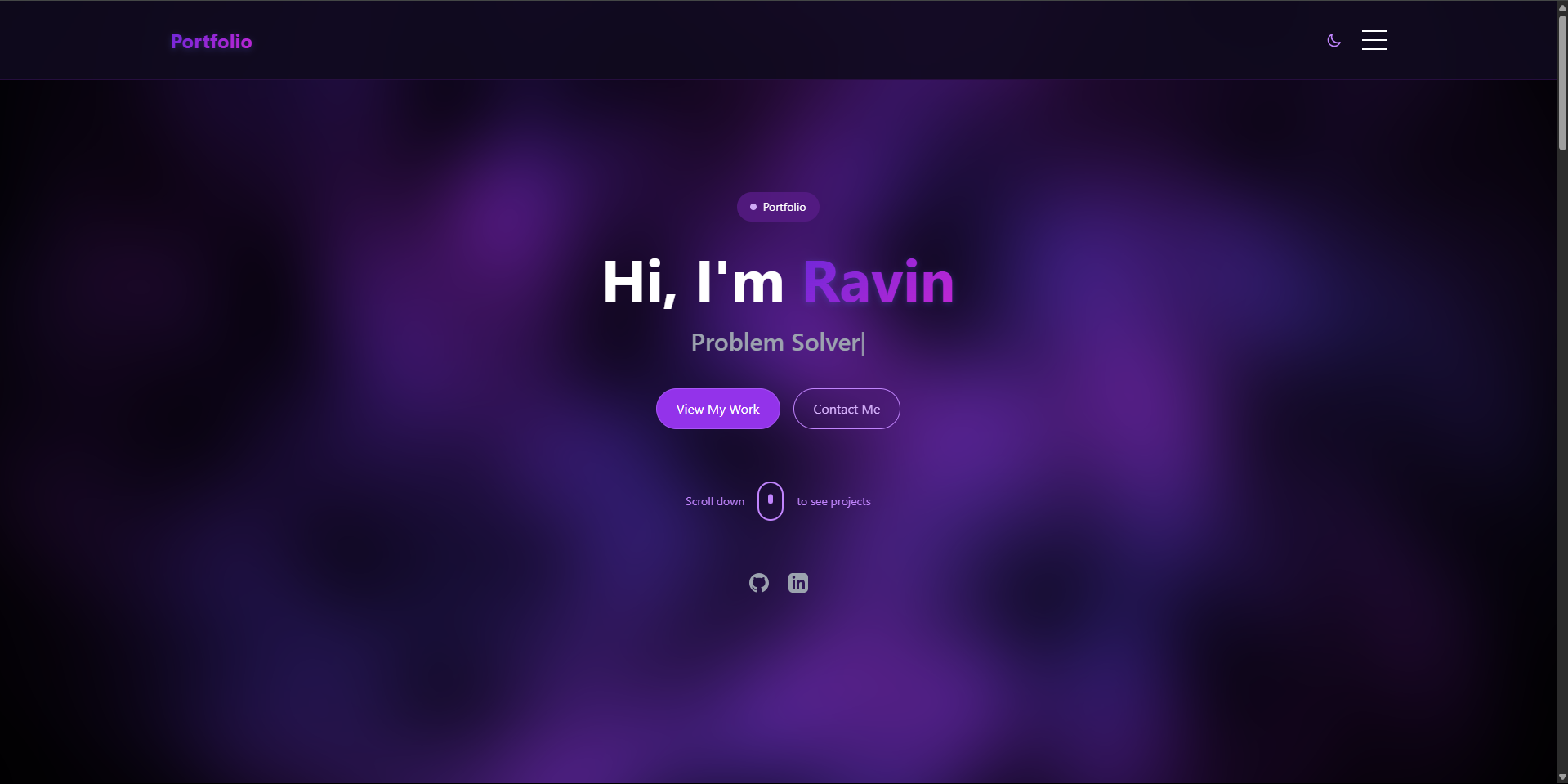
Added dark mode support and improved visual hierarchy. Click to enlarge.

The completed design with full-screen navigation, animations, and responsive layout. Click to enlarge.

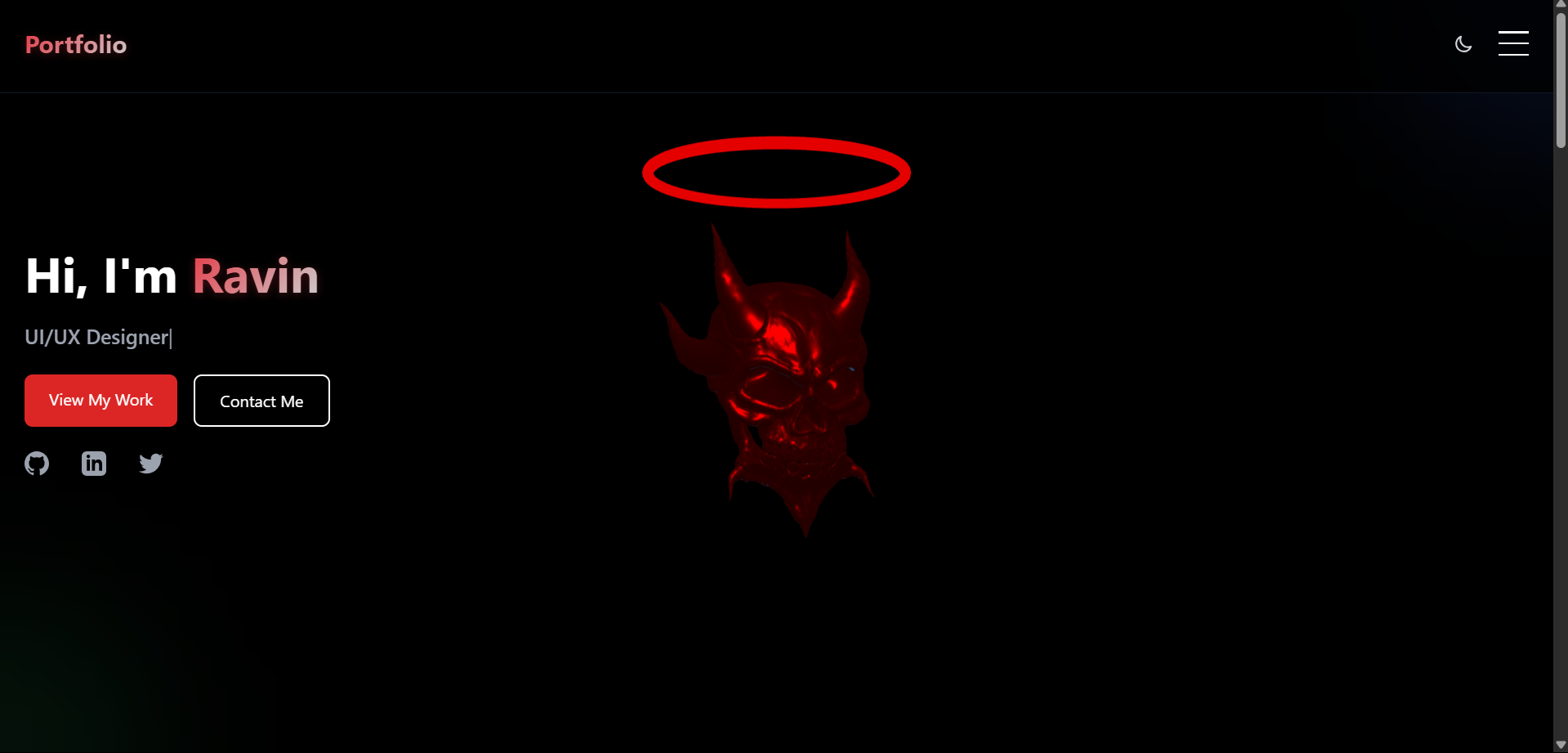
Experimented with 3D elements and animations for a more immersive user experience. This version featured animated card transitions and 3D hover effects. Click to enlarge.

An experimental design concept that pushed creative boundaries with unconventional layout and interaction patterns. Click to enlarge.